スポンサーリンク
WordPressの絵文字の使い方

WordPressはバージョン4.2から標準でTwitter絵文字(twemoji)の利用が可能です。
特別なプラグインなども不要ですので、どんどん絵文字を活用しましょう😊
WordPressには、標準で twemojiが組み込まれております。WordPressを最新版にアップデートしていれば 2019年にリリースされた Unicode 12.0 絵文字も使えますよ 🦩(フラミンゴの絵文字です)
隠し絵文字のSHIBUYA109 も使えちゃいます!
※本記事は、2019/11/10時点の最新版 WordPress 5.2.4の情報を元に改定しております。
MySQLの文字コードの確認方法
WordPressが用いるMySQLのデータベースの文字コードがutf8mb4の場合と、utf8の場合では絵文字の貼り付け方がことなります。
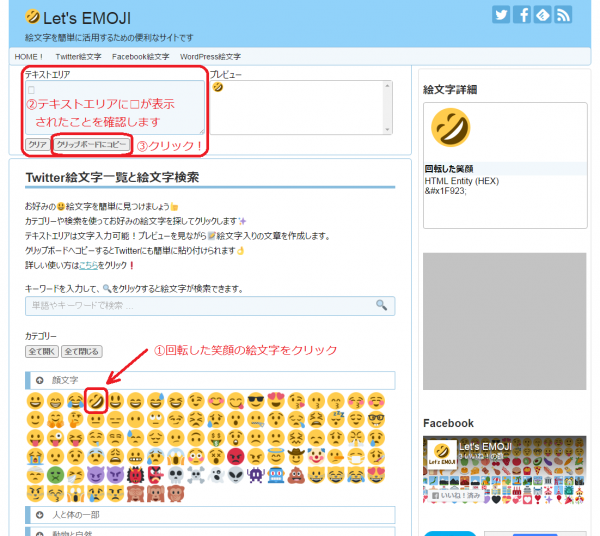
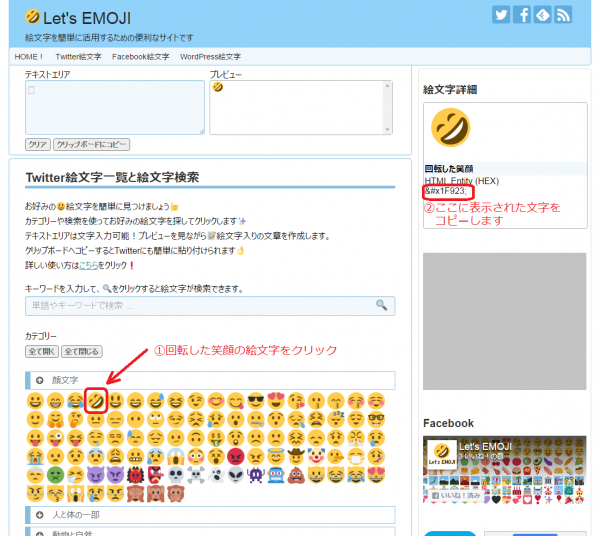
1.Twitter絵文字一覧と絵文字検索を開きます。

Twitter絵文字一覧と絵文字検索
詳しい使い方はこちらをご覧ください。スマホの方はこちらをお使いください。はじめにお好みの絵文字をパソコンで簡単に見つけましょう!Unicode 16.0 と Emoji 16.0 に準拠した Twitter絵文字の一覧です。カテゴリーや検索...
1⃣顔文字の回転した笑顔をクリックします。
2⃣「テキストエリア」に 🤣 が表示されたことを確認します。
3⃣「クリップボードにコピー」をクリックします。

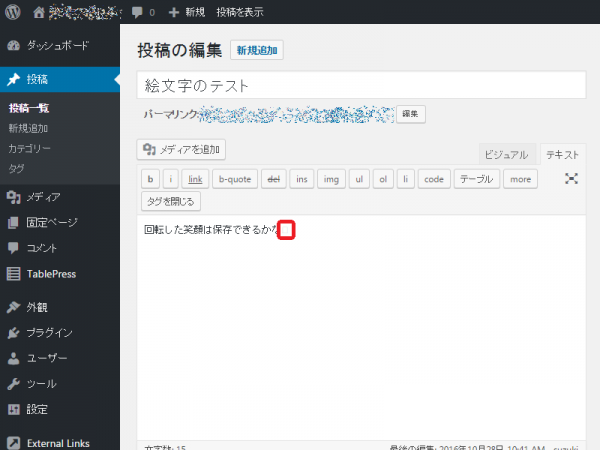
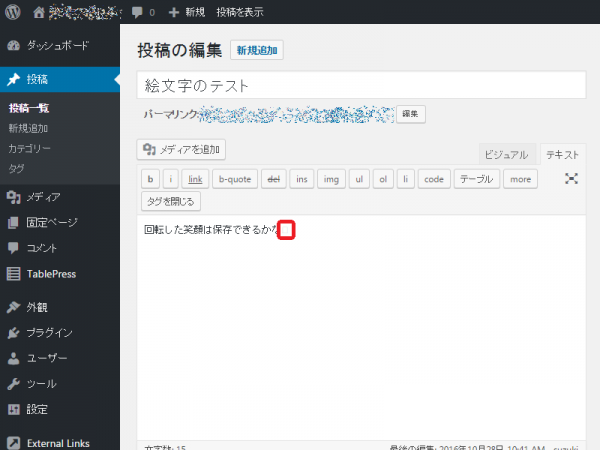
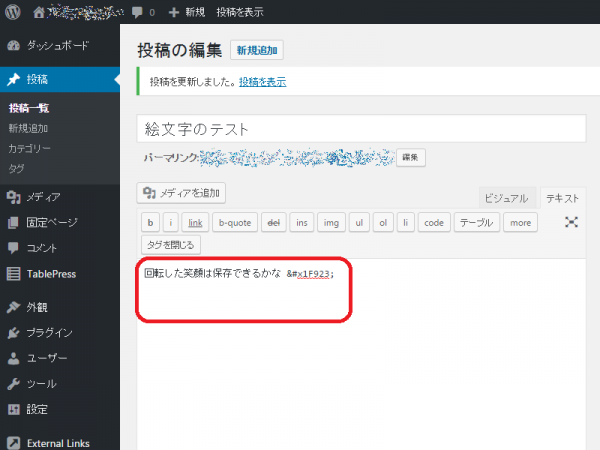
2.WordPressの固定ページや投稿をテキストモードで開き、文章欄にペーストします。
下の例では、回転した笑顔は保存できるかなの後ろに 🤣 を貼り付けました。

3.プレビューページでの確認
プレビューをクリックして絵文字が正しく表示されない場合は文字コードがutf8の場合の絵文字貼り付け手順に進んでください。
絵文字が正しく表示されている場合は、データベースの文字コードはutf8mb4です。
好きな絵文字をどんどん貼り付けて楽しく記事やページを作成してください。
文字コードがutf8mb4の場合の絵文字貼り付け手順
文字コードはutf8mb4の場合、前記のように「テキストエリア」の文字列を貼り付けます。
下の例では、回転した笑顔は保存できるかなの後ろに 🤣 を貼り付けました。

ペースト後は、プレビューで表示内容を確認して問題がなければ公開してください。
文字コードがutf8の場合の絵文字貼り付け手順
文字コードはutf8の場合、HTMLコードを貼り付けます。
文字コードがutf8mb4の場合でもHTMLコードの貼り付けは可能です。
1.Twitter絵文字一覧と絵文字検索を開きます。
1⃣顔文字の回転した笑顔をクリックします。
2⃣右上の絵文字詳細の HTML Entity(HEX) 下に表示されている 🤣 をコピーします。

2.WordPressの固定ページや投稿の文章欄にペーストすればOKです。

ペースト後は、プレビューで表示内容を確認して問題がなければ公開してください。
注意点
文字コードがutf8の場合、WordPressの編集画面はテキストモードでの作業を行ってください。
ビジュアルモードに切り替えて、その後もう一度テキストモードに戻るとHTMLコード(&#x…..;)部分が □ に変換されて、以降の文章が保存できなくなります。